Render full content in RSS
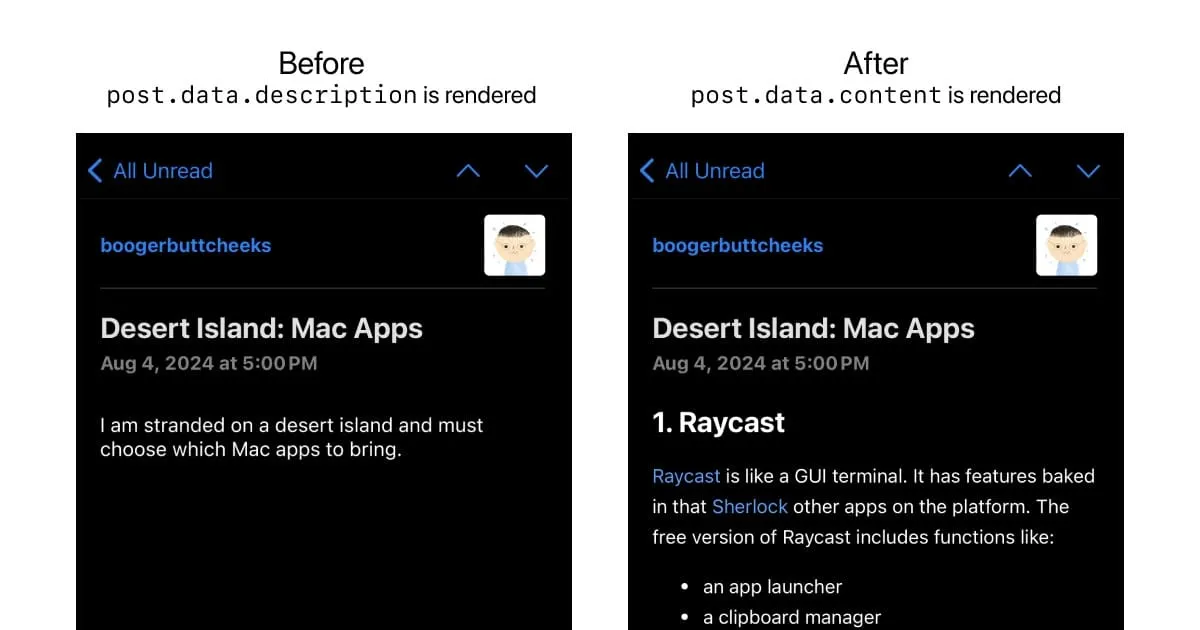
By default, the RSS feed renders a post’s description. You can use sanitize-html and markdown-it to render the full content of your posts in your RSS feed.

-
Install
sanitize-htmlandmarkdown-it.Terminal window npm install sanitize-html markdown-it -
Add the following to
src/pages/rss.xml.js.src/pages/rss.xml.js import rss from "@astrojs/rss";import { getCollection } from "astro:content";import { SITE } from "@siteConfig";import sanitizeHtml from "sanitize-html";import MarkdownIt from "markdown-it";const parser = new MarkdownIt();export async function GET(context) {const blog = await getCollection("blog");return rss({title: SITE.title,description: SITE.description,site: context.site,items: blog.map((post) => ({title: post.data.title,description: post.data.description,pubDate: post.data.publicationDate,link: `/blog/${post.slug}`,content: sanitizeHtml(parser.render(post.body), {allowedTags: sanitizeHtml.defaults.allowedTags.concat(["img"]),}),})),});}